Challenge
Synchrony’s Business Leadership Program (BLP) needed a refreshed identity to attract top talent and better represent the company’s focus on inclusion, growth, and innovation. The existing materials were dated and lacked digital presence, which limited appeal to younger audiences and competitive candidates. Synchrony asked me to reimagine the program’s look and feel across digital and print, while keeping the core brand standards intact.
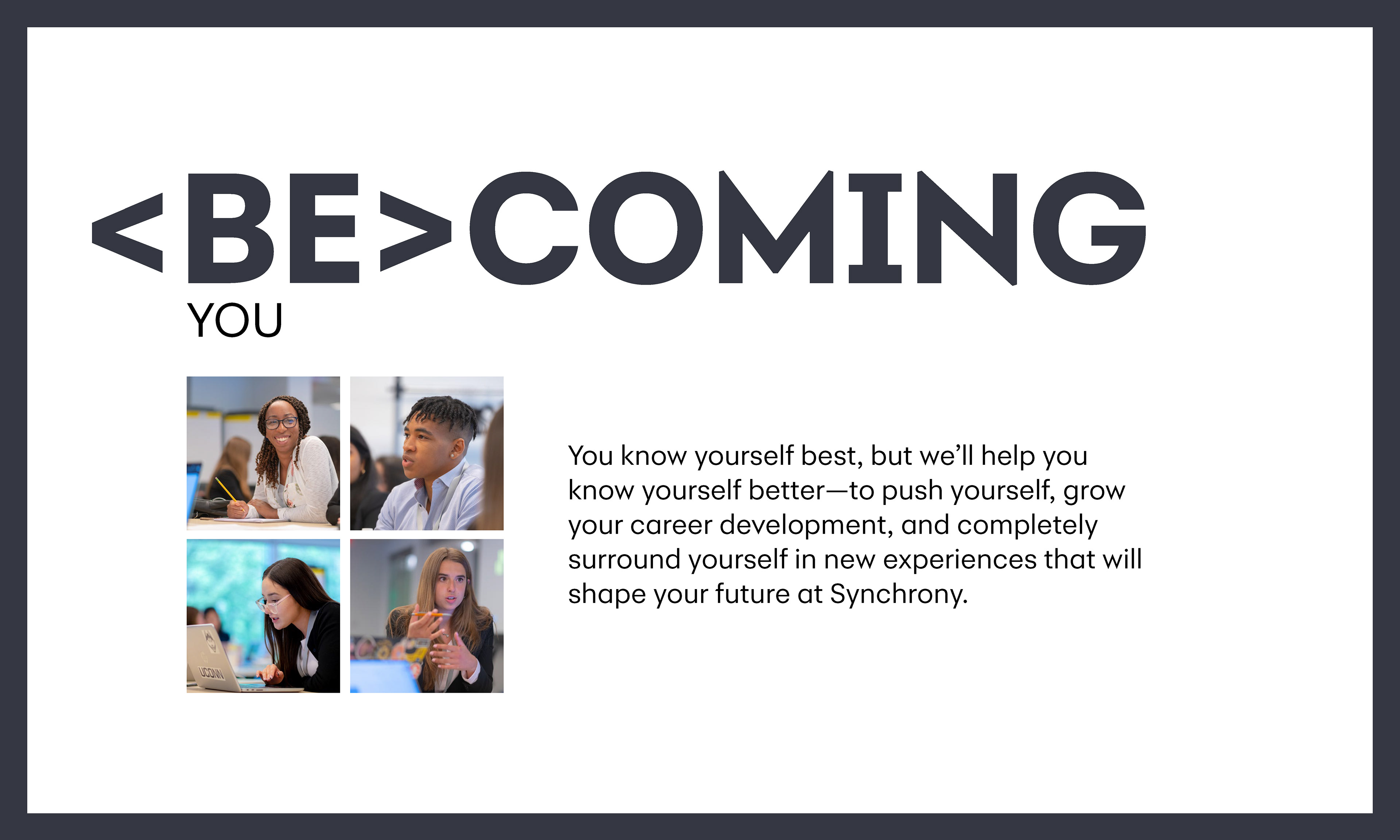
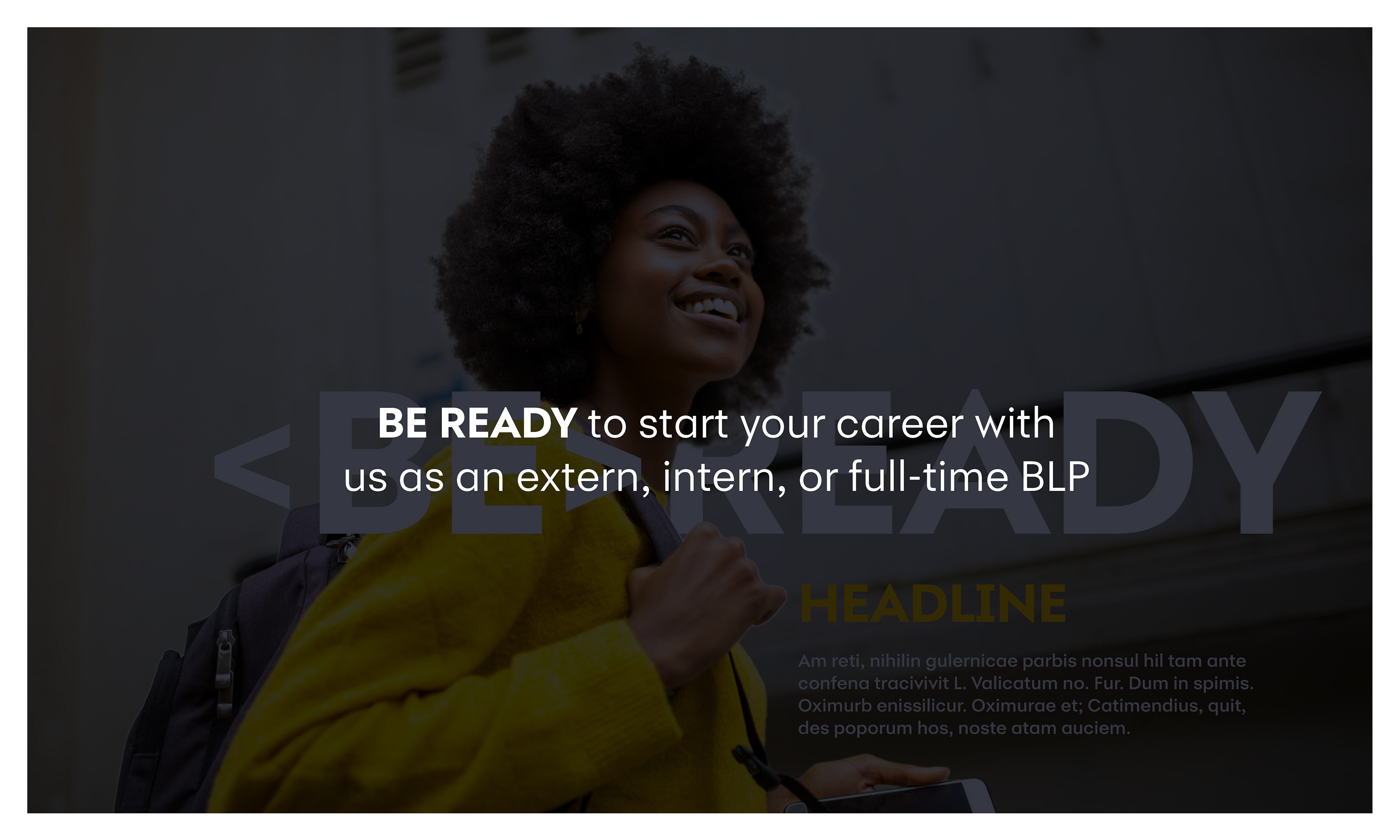
BLP Refresh Presentation Powerpoint

















Execution
I began by designing web mockups in Adobe XD that reintroduced the program with a modern, digital-first look. From there, I expanded into a full set of PowerPoint and Word templates to streamline communication, as well as brochures, campus banners, and event collateral for recruitment efforts. The photo treatments, chevron patterns, and bold type came together to create an identity that felt fresh, human, and unmistakably Synchrony.
Below are the initial mockups I created in XD. Once they were approved they were handed off to our developer who built this site. The whole project took a few months to come together and a lot of trouble shooting prior to its launch. The site is quite successful and continues to receive a lot of traffic on a daily basis.
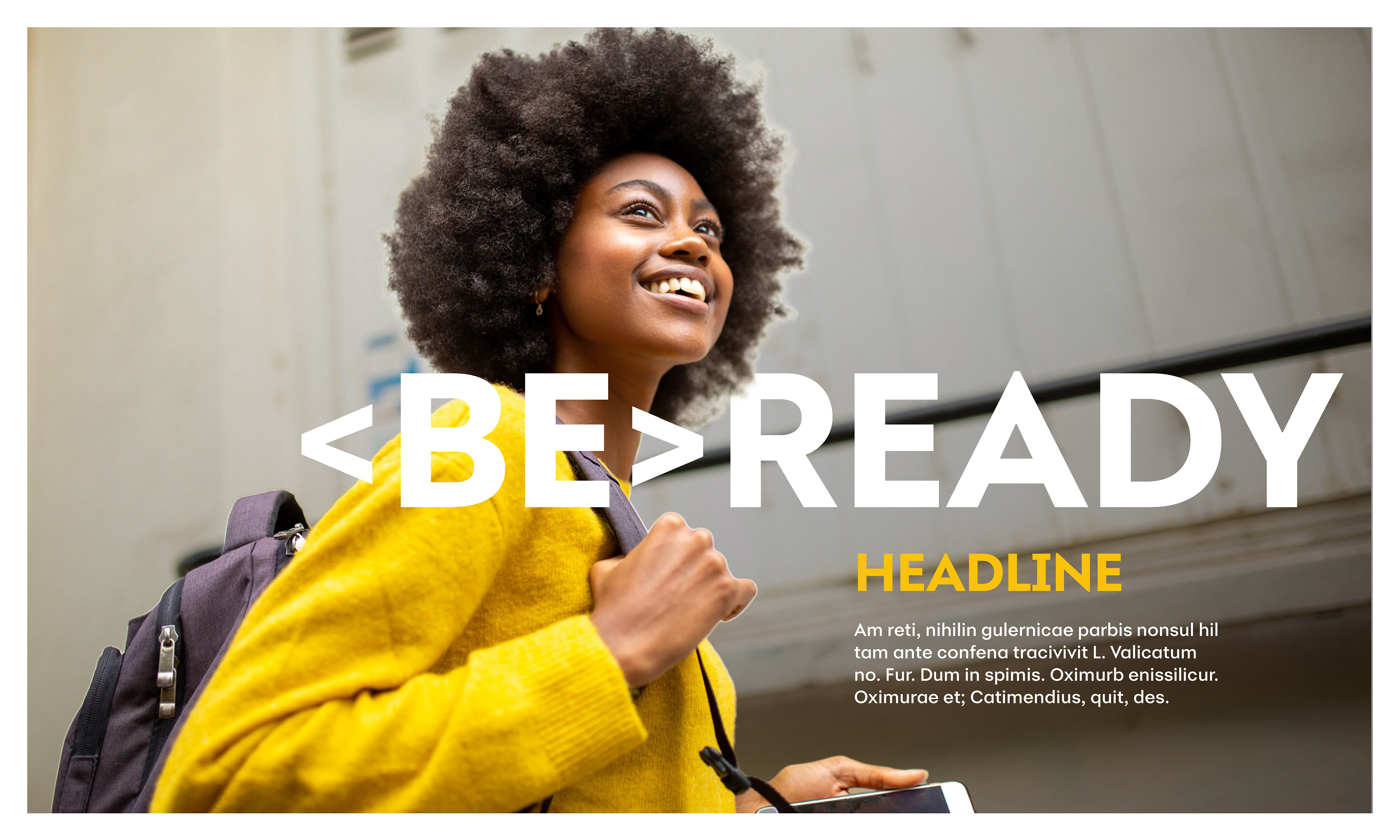
BLP Site Mockup 1
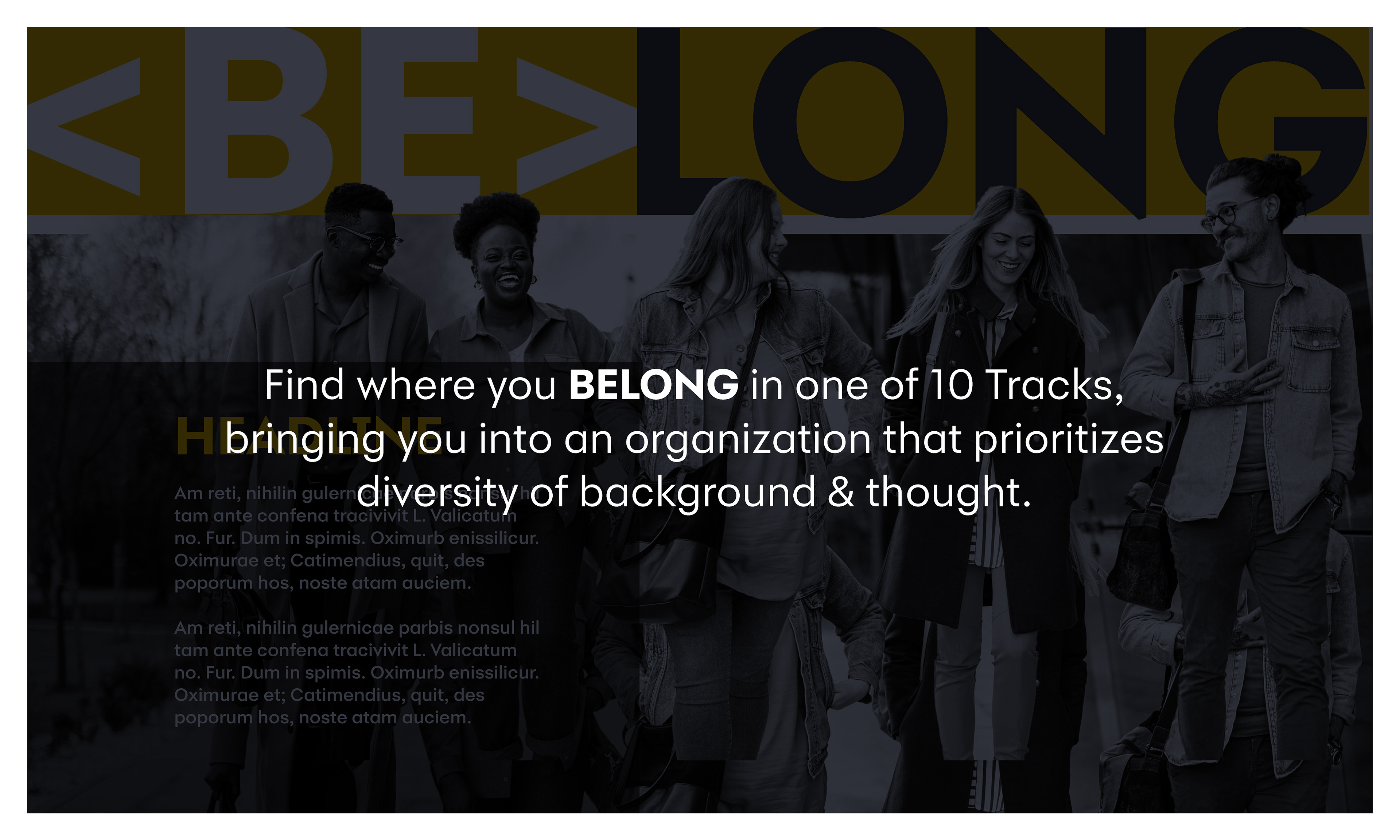
BLP Site Mockup 2
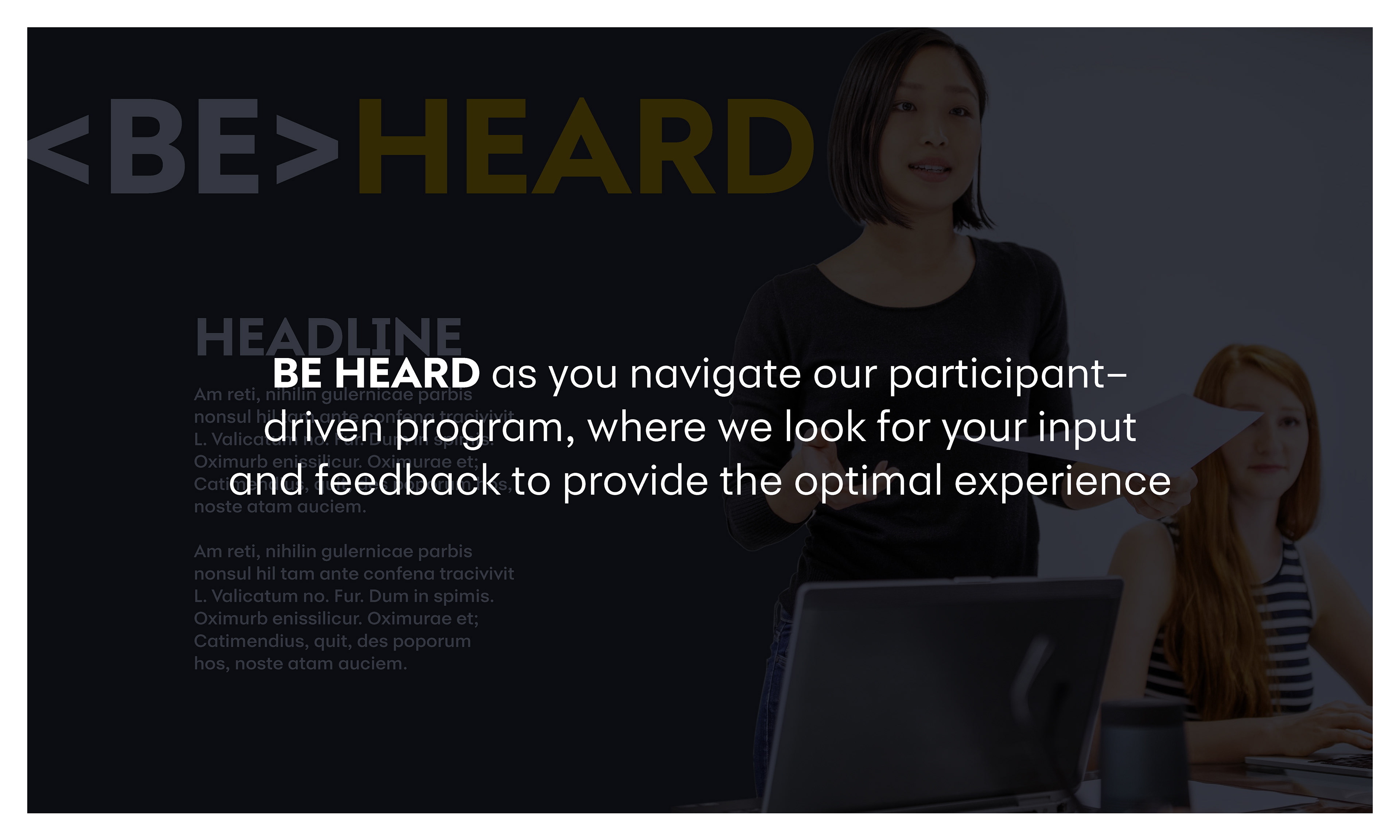
BLP Site Mockup 3
Outcomes
The refreshed brand reintroduced the BLP as a forward-thinking program that resonated with early-career candidates. Recruiters were equipped with tools that made their jobs easier and more effective, while candidates encountered a program that felt current, inclusive, and inspiring. The new system gave Synchrony a foundation they could continue to build on as the program grew.
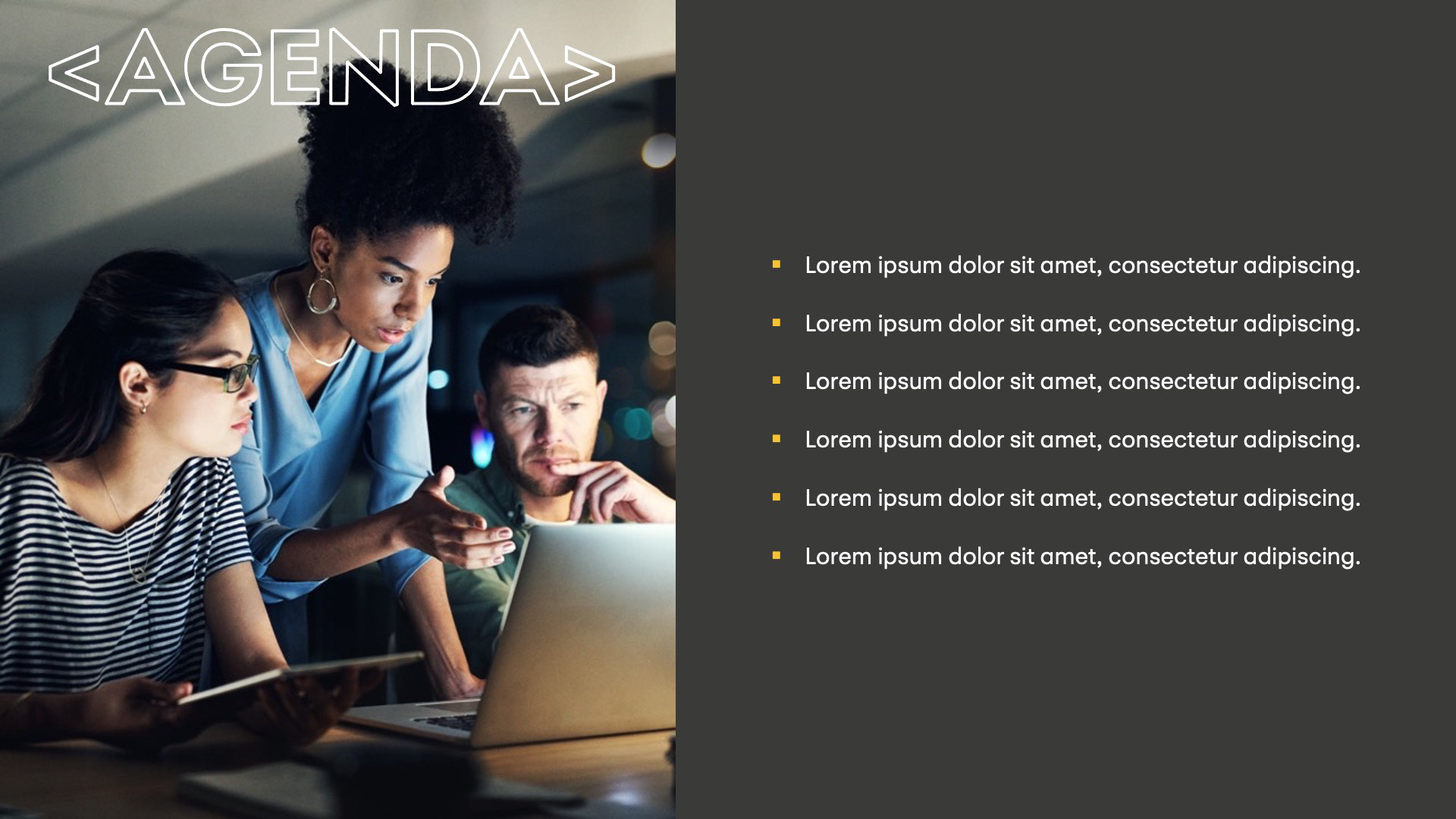
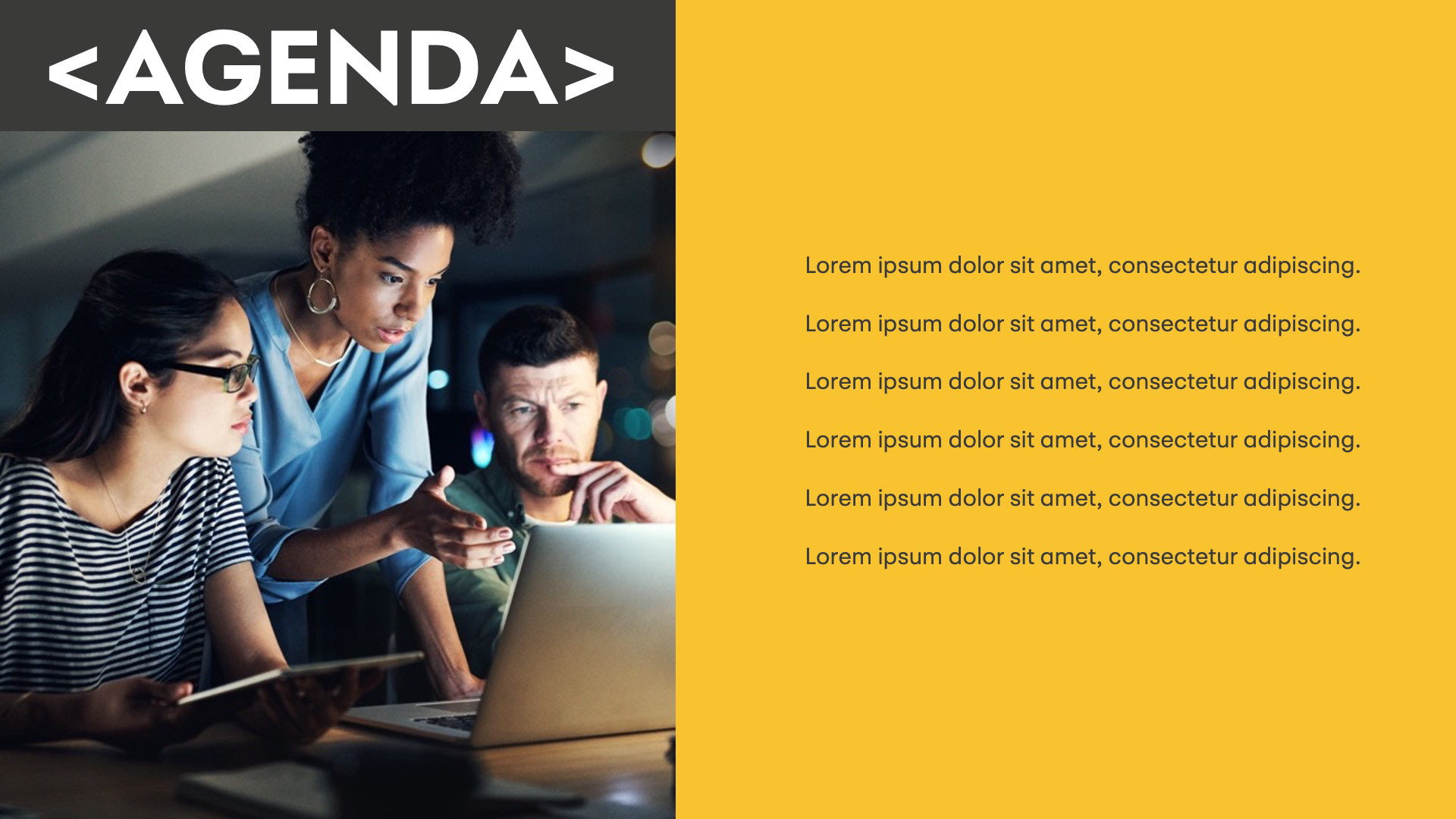
BLP PowerPoint Template






























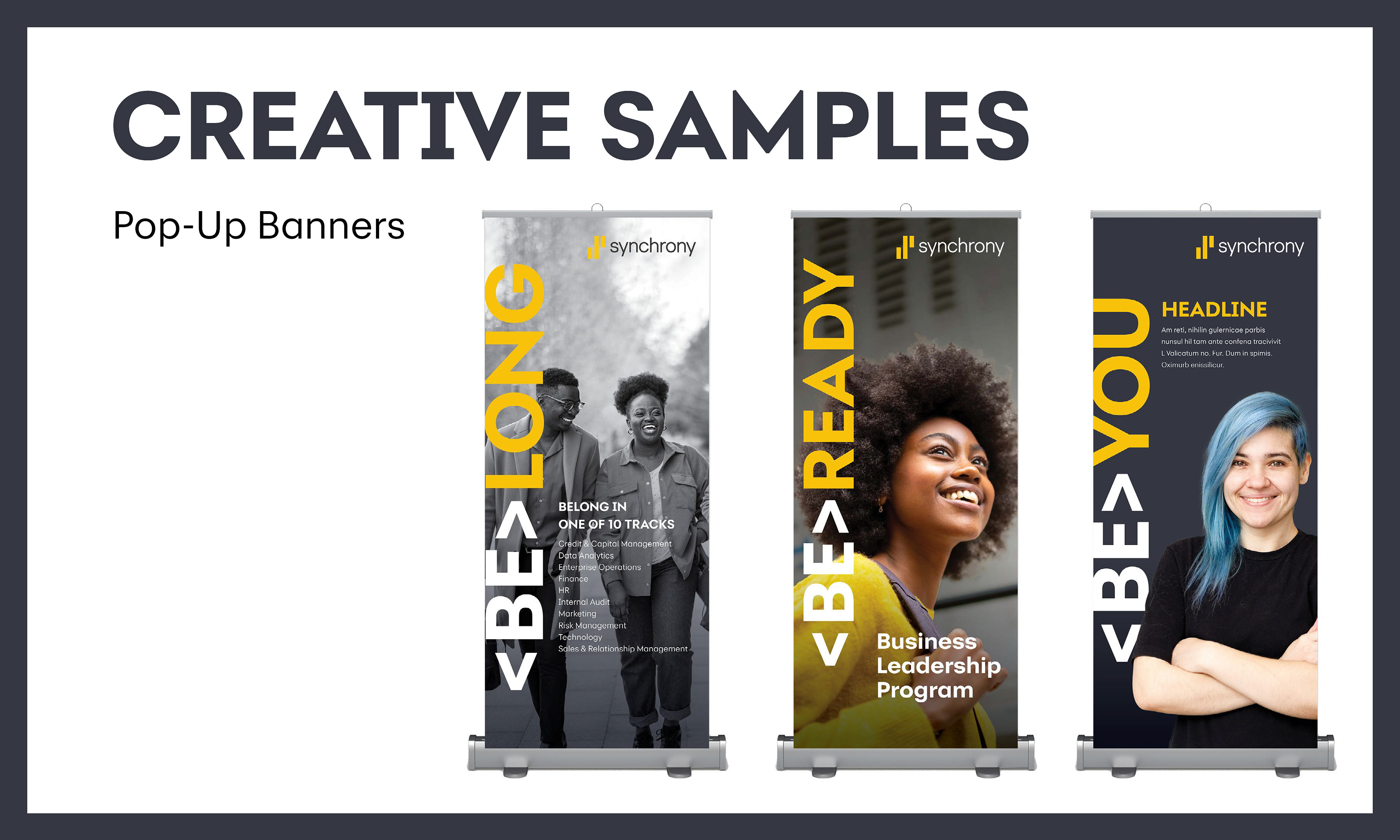
BLP Campus Banners





BLP Campus Brochure
Next Steps & Insights
Working within strict IT and security constraints required flexibility. I had to test tools, adjust workflows, and refine handoffs to ensure the project could be implemented seamlessly. That experience underscored the importance of adaptability and documenting systems for long-term use. If expanded further, this identity could easily evolve into motion campaigns and social storytelling to deepen its reach.